고정 헤더 영역
상세 컨텐츠
본문
안녕하세요!
오늘은 포토샵으로 금속 광택 애니메이션 효과를 만들어 보도록 하겠습니다:)

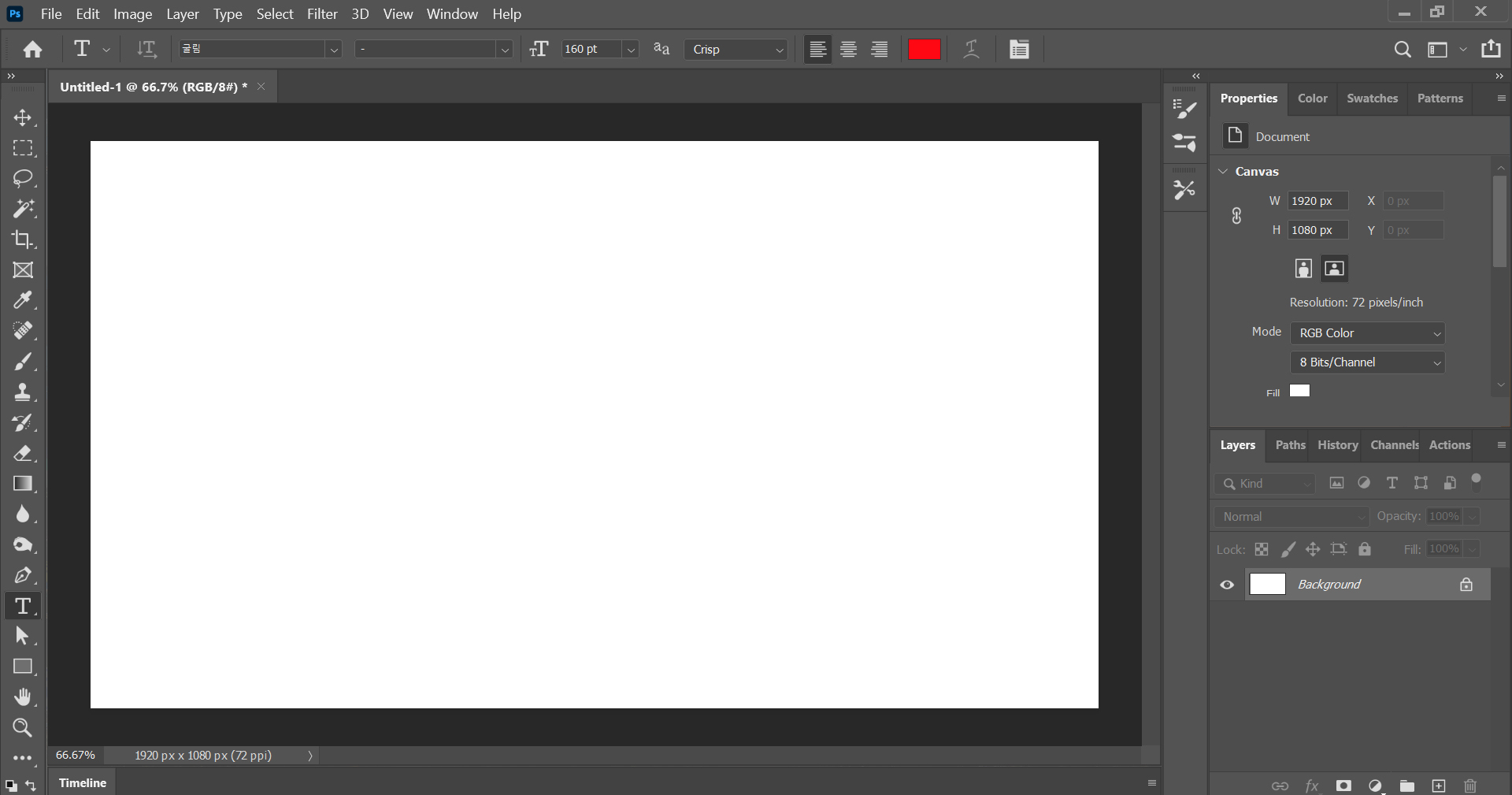
1. 600x400 크기의 캔버스를 만들어 주었습니다.

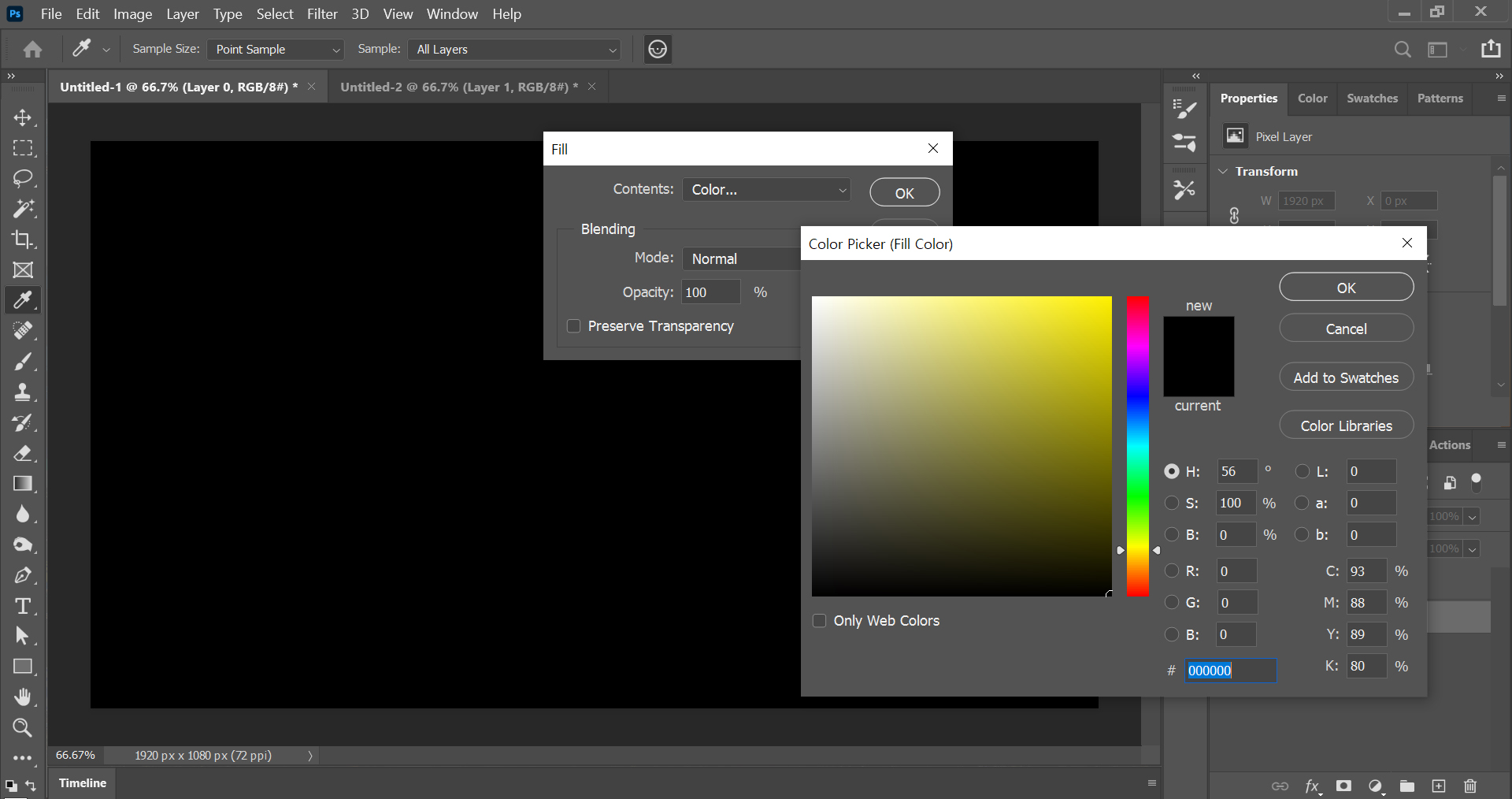
2. Edit-Fill에서 Contents를 Color...으로 지정하고, 컬러를 검은색(000000)으로 설정합니다.

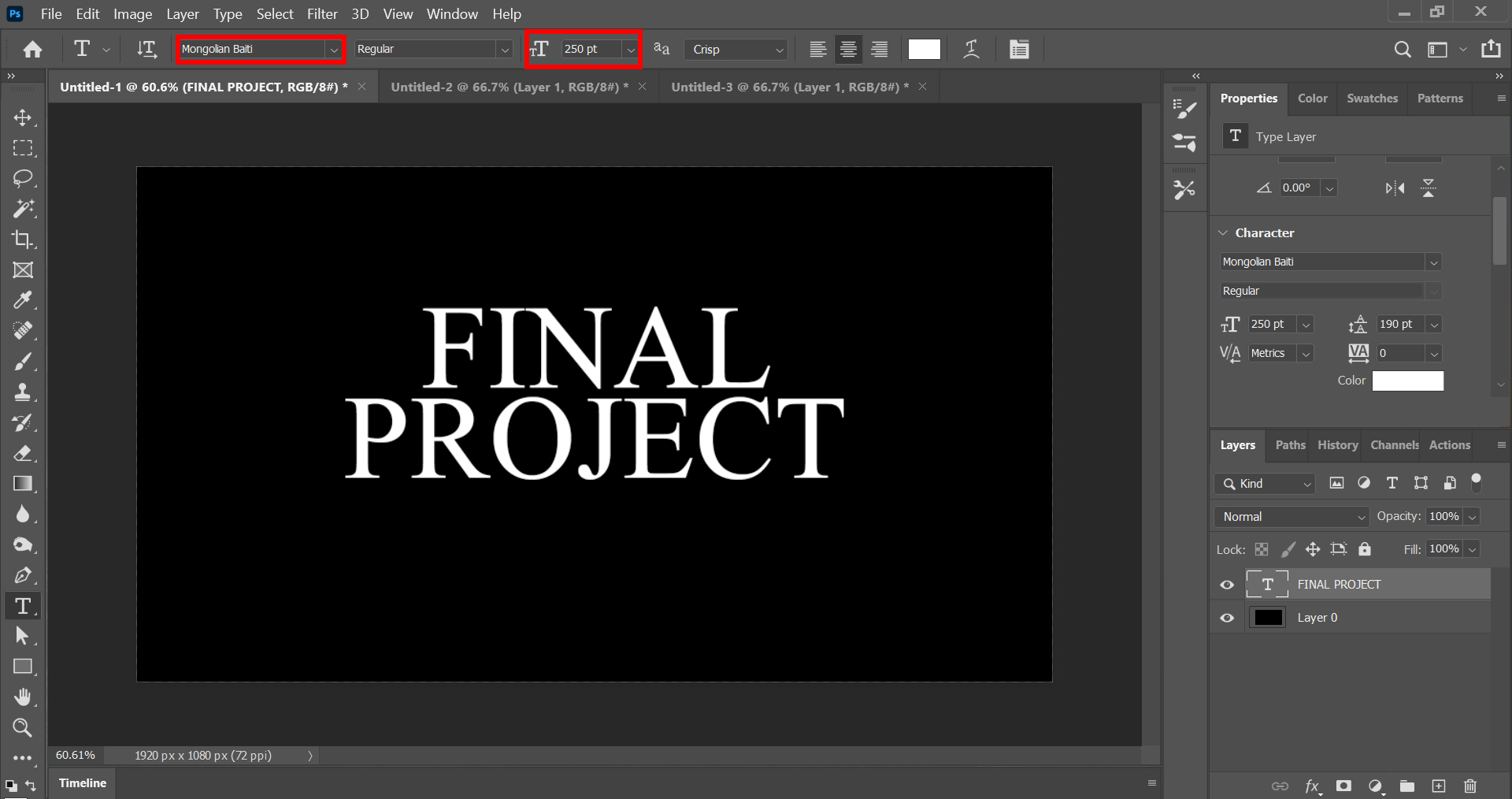
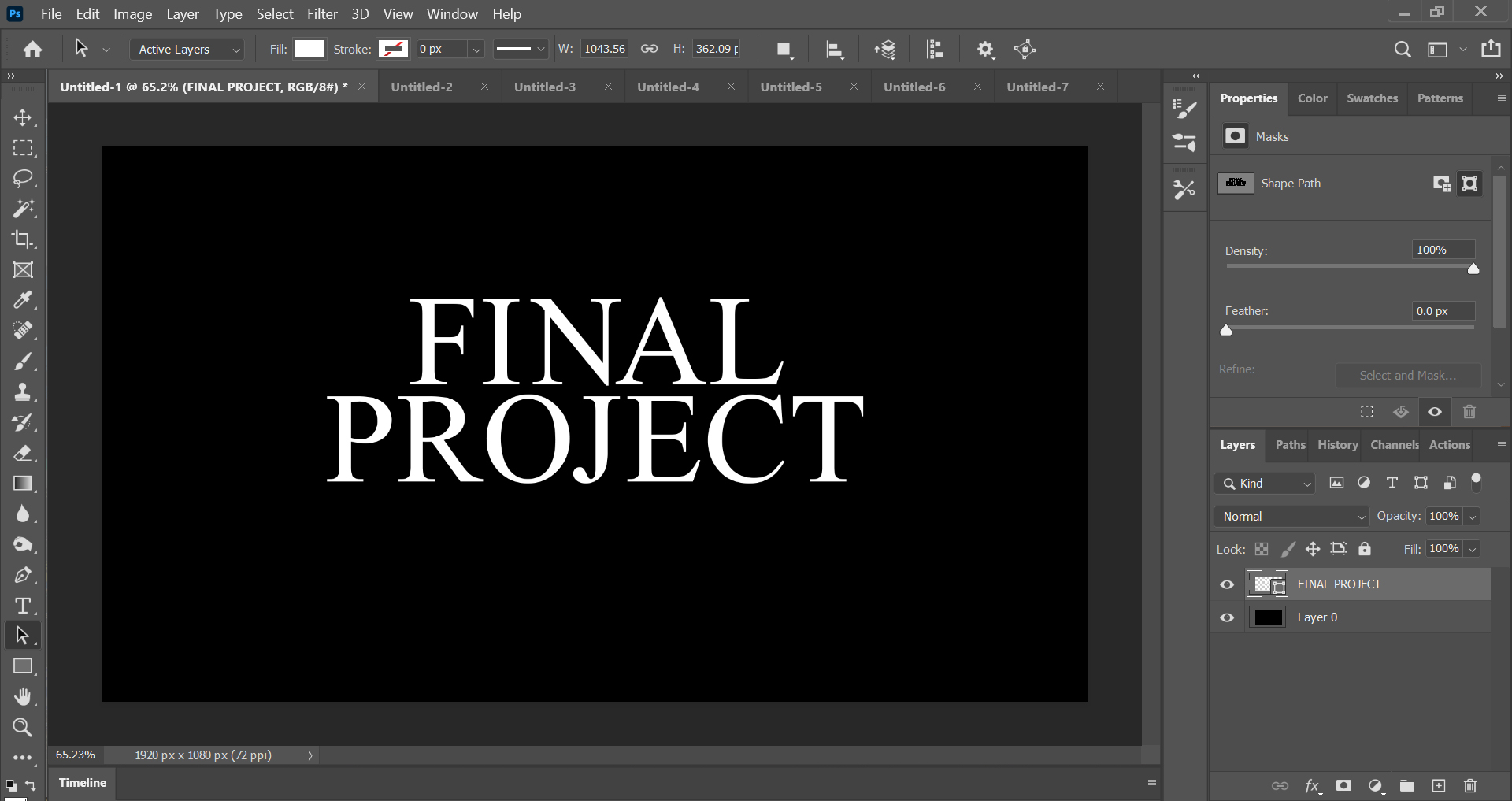
3. 적절한 폰트와 크기로 원하는 텍스트를 써주세요! 저는 위 사진과 같은 폰트와 크기를 사용하였습니다.

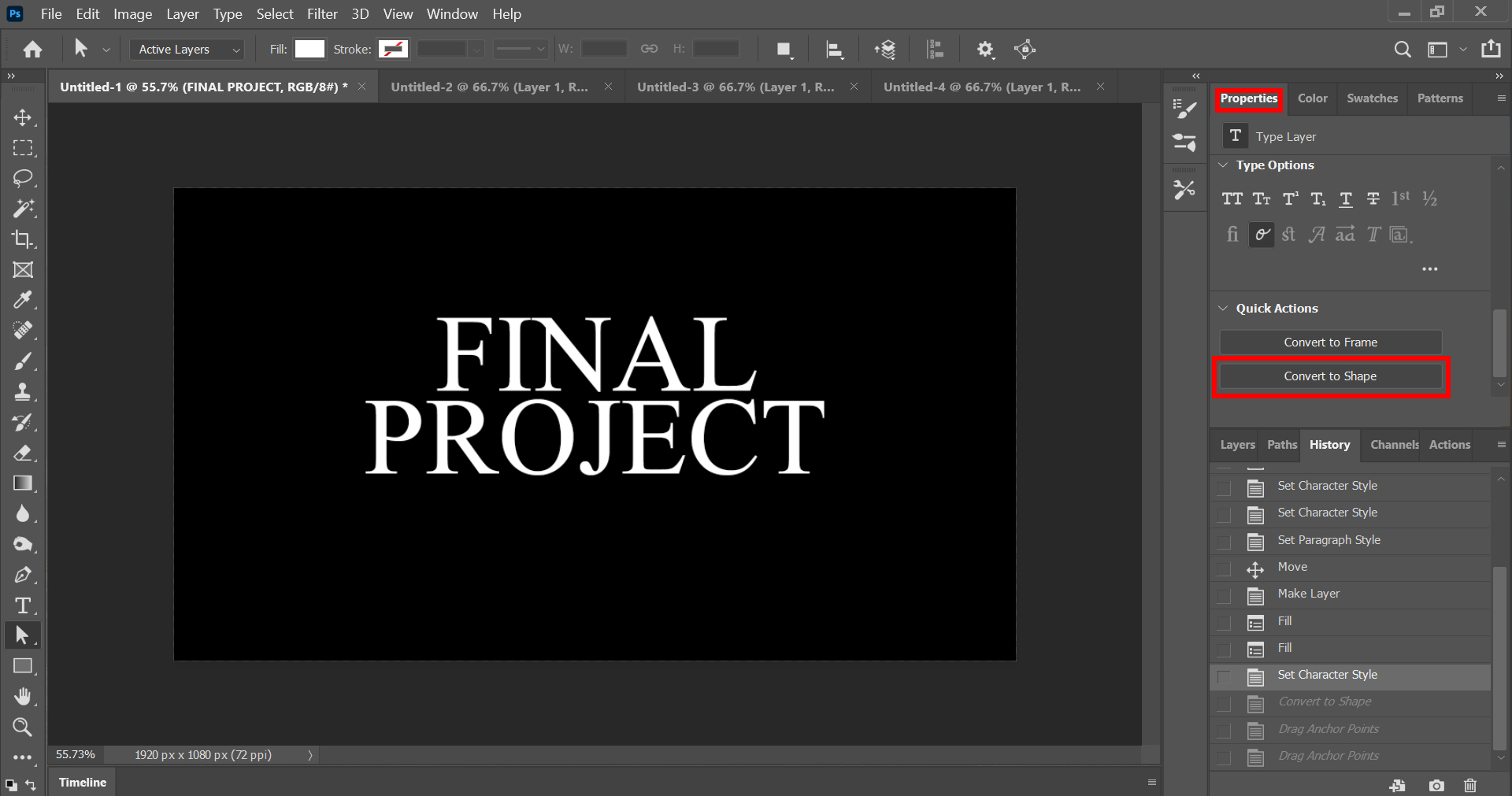
4. Properties(Window-Properties에서 찾으실 수 있습니다)의 Quick Action에서 Convert to Shape를 선택합니다.

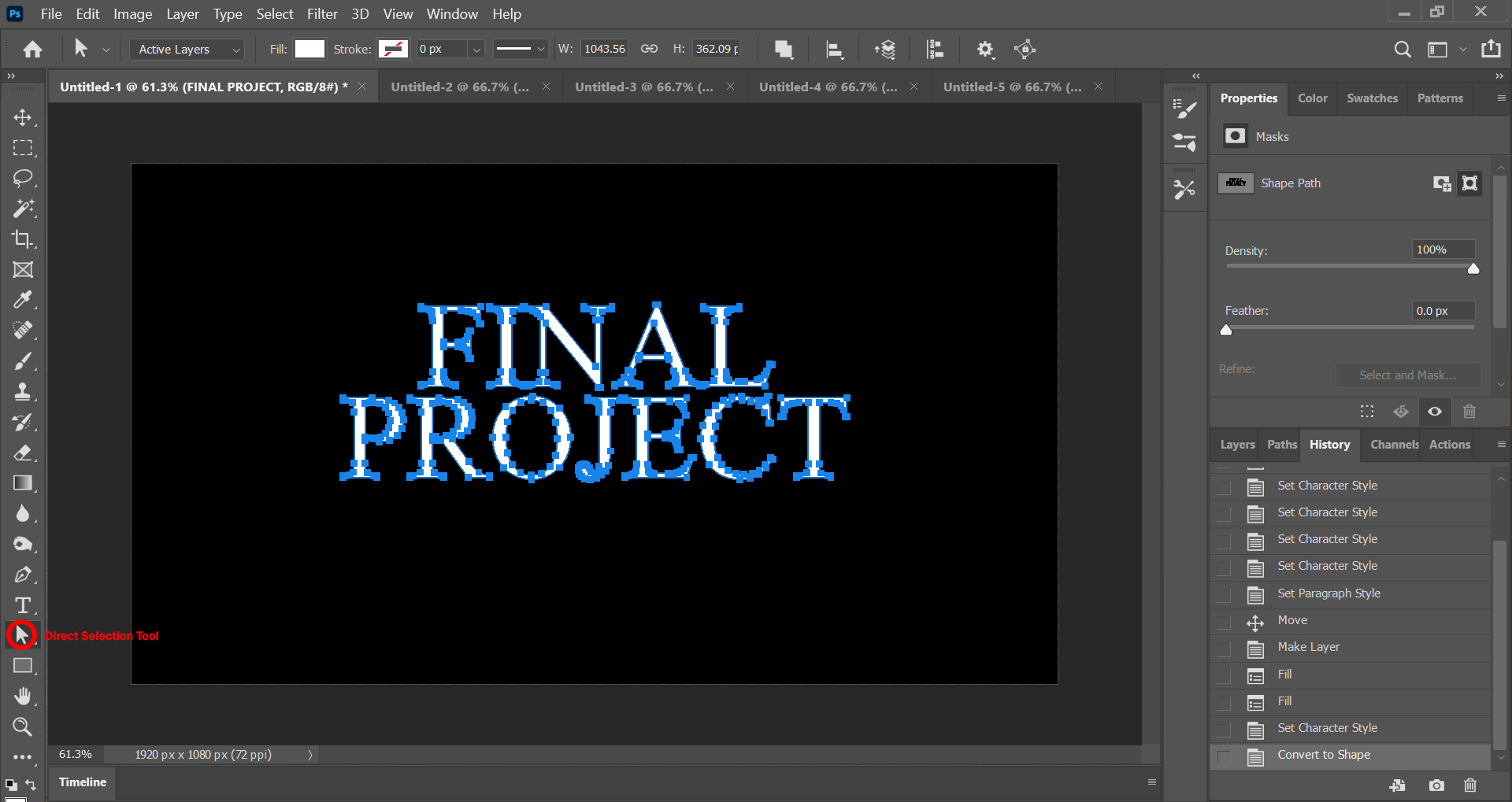
5. 그러면 텍스트 테두리 부분에 점이 찍히는 것을 보실 수가 있습니다. Direct Selection Tool을 사용하면 텍스트의 세부적인 모양을 변형시킬 수 있습니다.

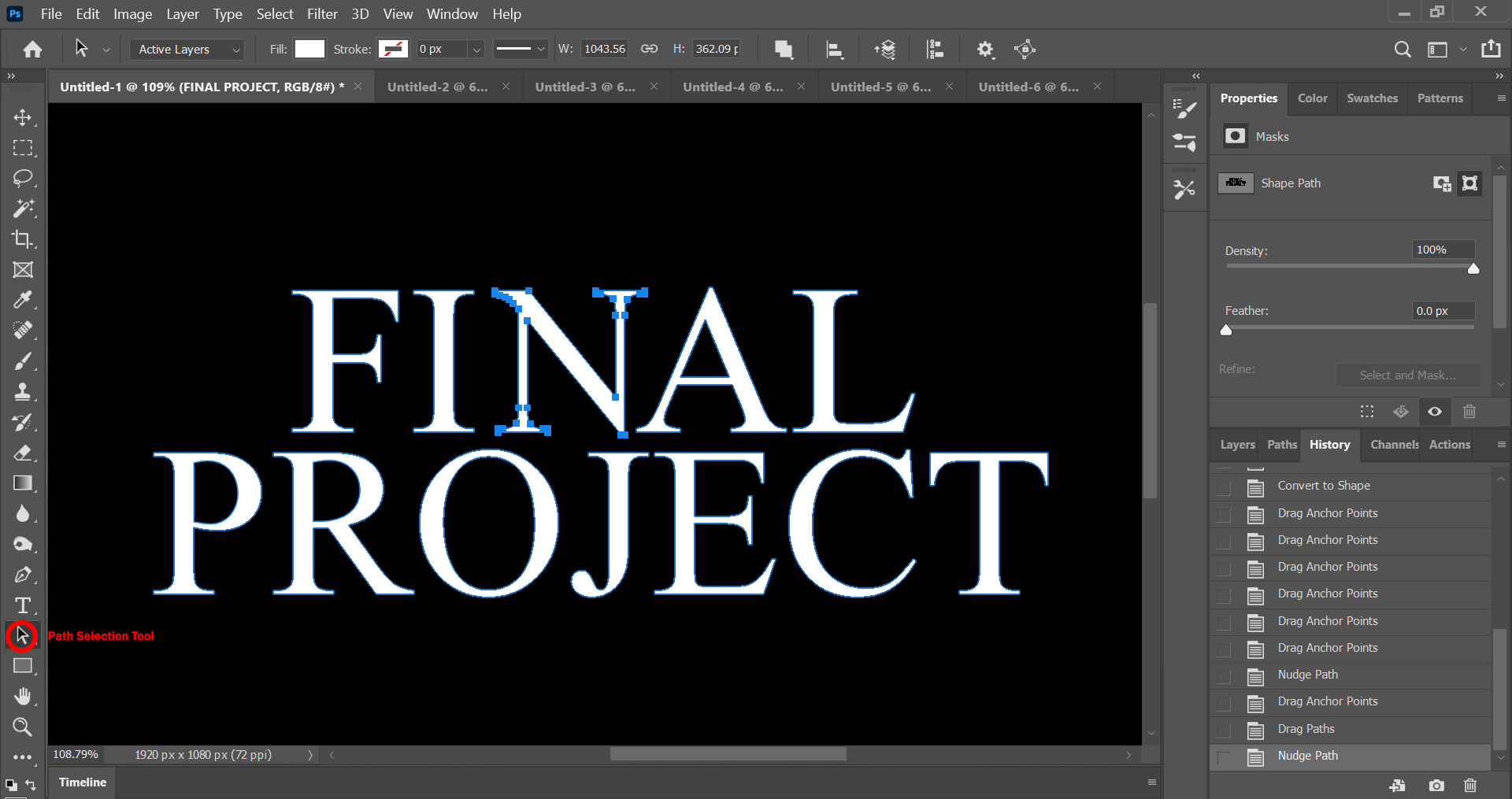
6. Direct Selection Tool이 선택된 상태에서 shift+A를 누르시면 Path Selection Tool로 바뀌는데요, 이 Tool로는 텍스트 하나하나의 위치를 옮길 수 있습니다.

7. 저는 Path Selection Tool을 사용해서 'I'와 'N'의 간격과 'J'와 'E'의 간격을 넓혀 전체적인 밸런스를 조정해주었습니다!



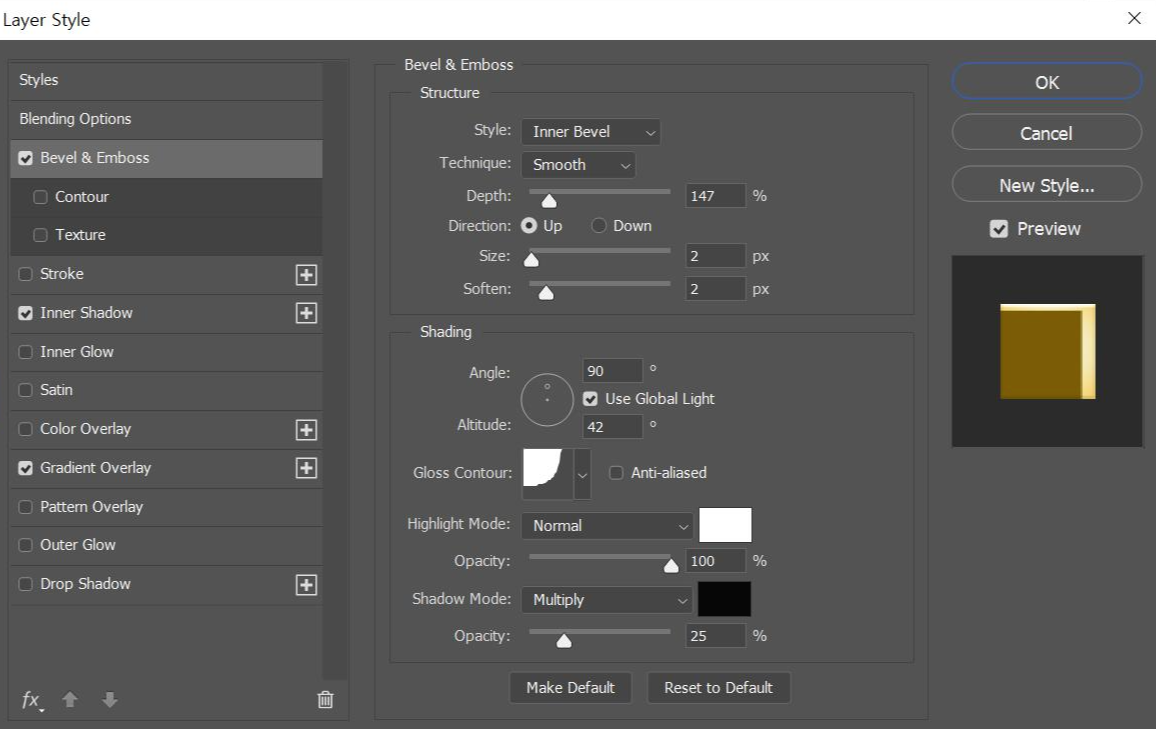
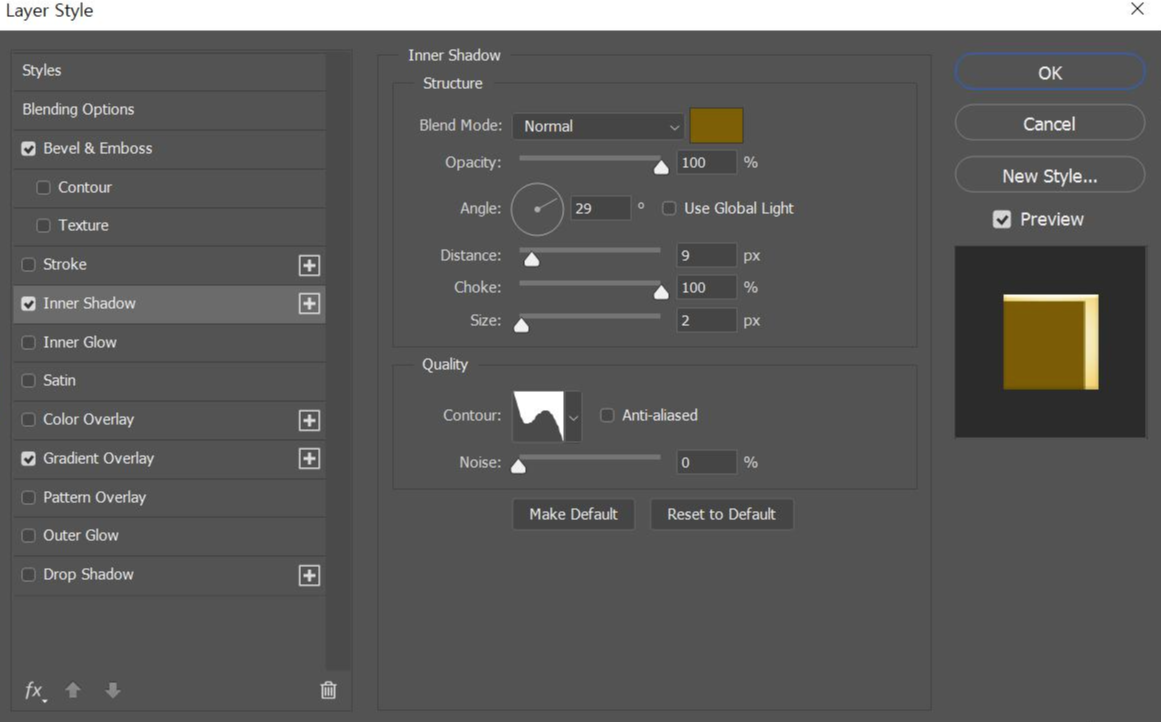
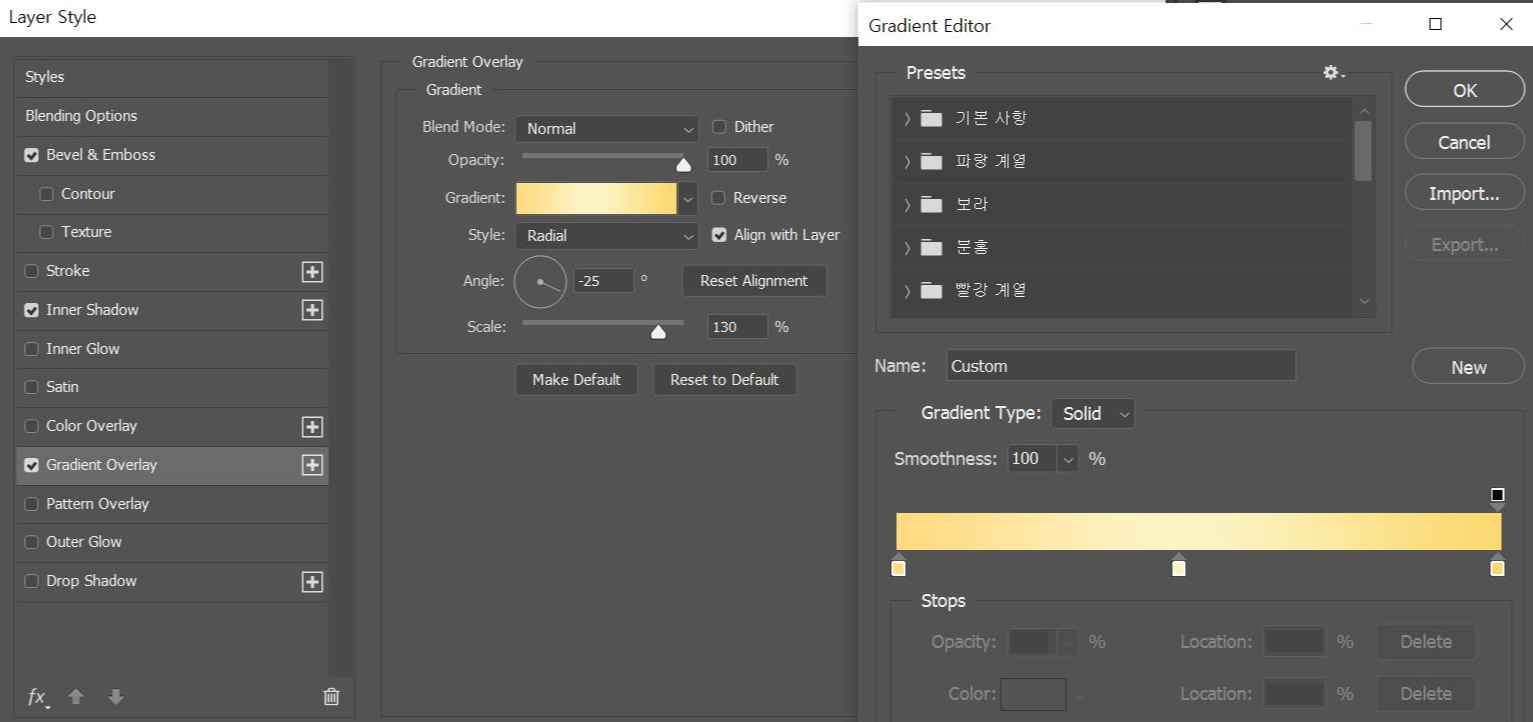
8. shape로 변환된 텍스트 레이어(여기서는 'FINAL PROJECT')를 더블클릭한 후, 위와 같이 설정해 주세요.
- Inner shadow에서 사용된 색상 : 7b5c00
- Gradient Editor에서 사용된 색상 : (왼쪽부터) ffda81, fcf3c4, fbd86f

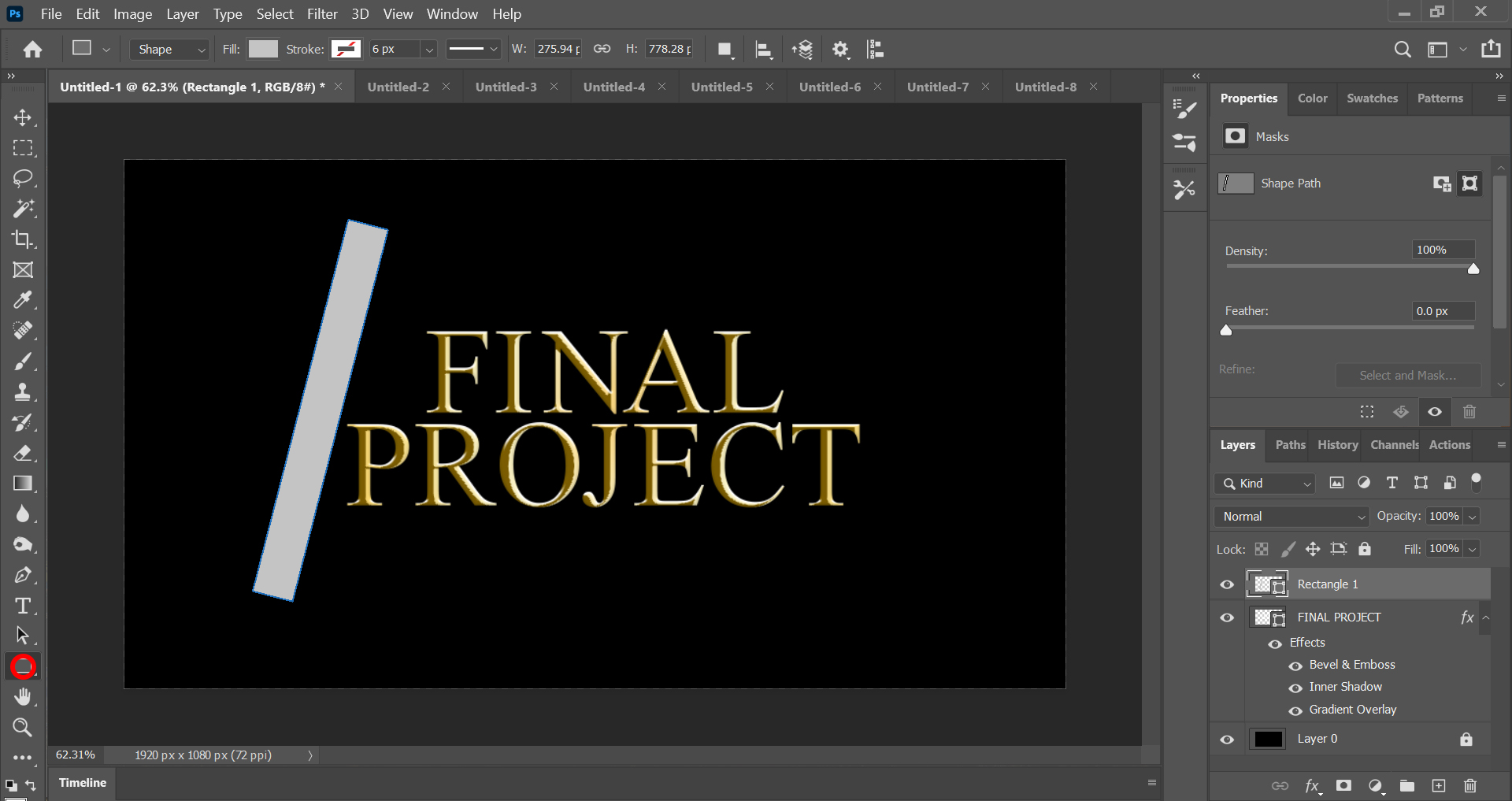
9. Rectangle Tool에서 직사각형을 하나 만들어준 후, Ctrl+T를 눌러 오른쪽으로 기울어진 각도로 만들어줍니다. 색은 흰색~연한 회색으로 설정해주시고, Opacity는 50%로 맞춰주세요!

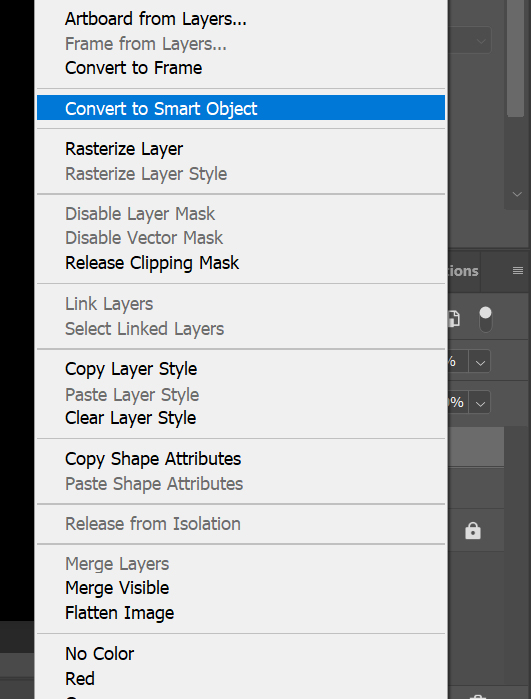
10. shape로 변환된 텍스트 레이어(여기서는 'FINAL PROJECT')에 오른쪽 마우스를 클릭한 후, Convert to Smart Object를 선택합니다.

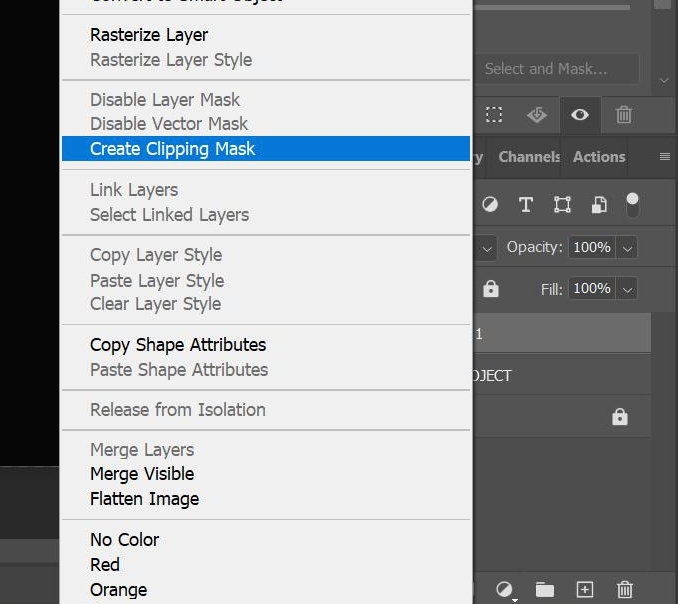
11. Rectangle 1 레이어에는 오른쪽 마우스를 클릭한 후 Create Clipping Mask를 해 줍니다. 이 레이어가 'FINAL PROJECT' 레이어 위쪽에 있는 상태여야 합니다!

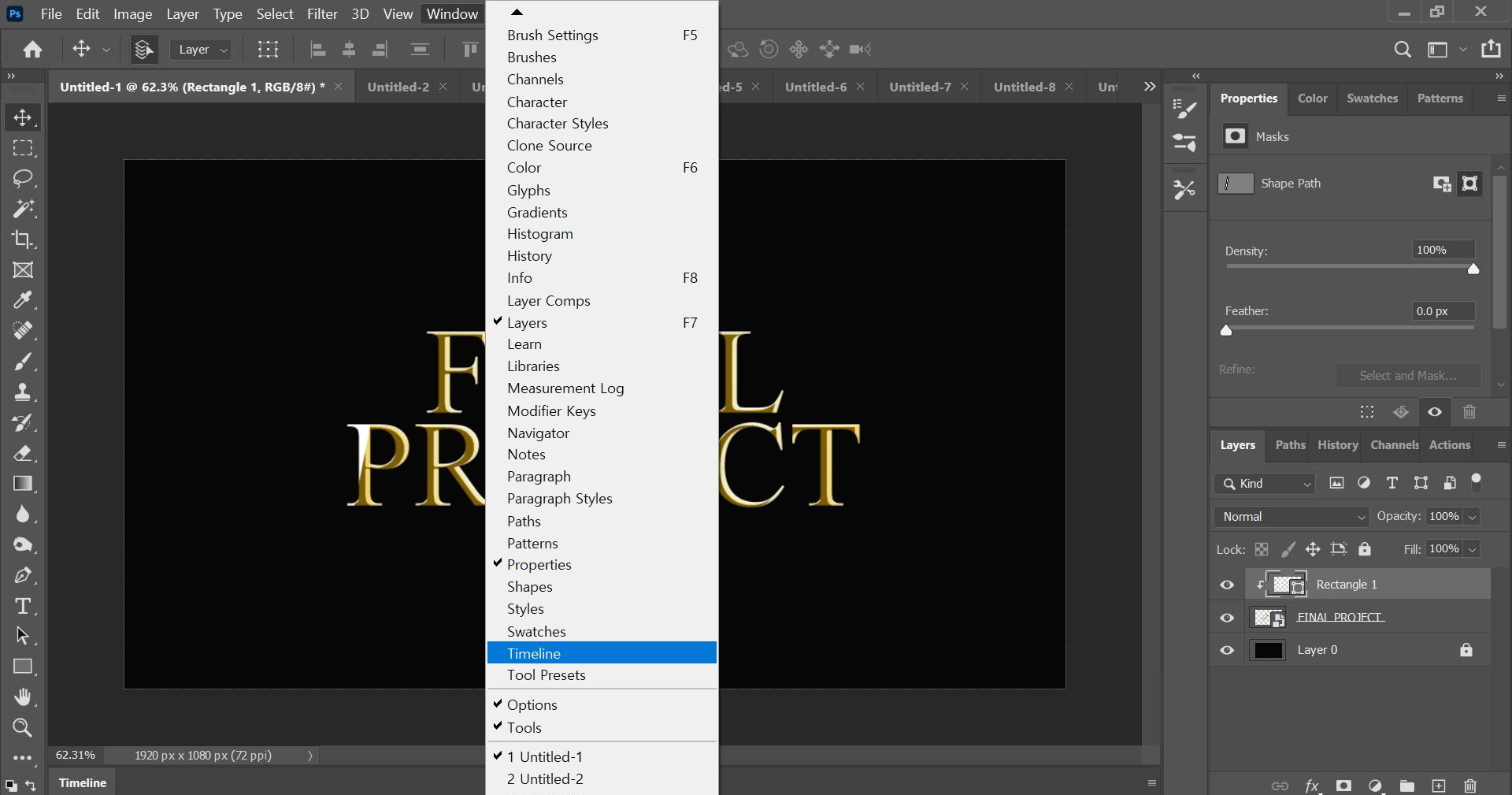
12. Window-Timeline을 클릭해줍니다.

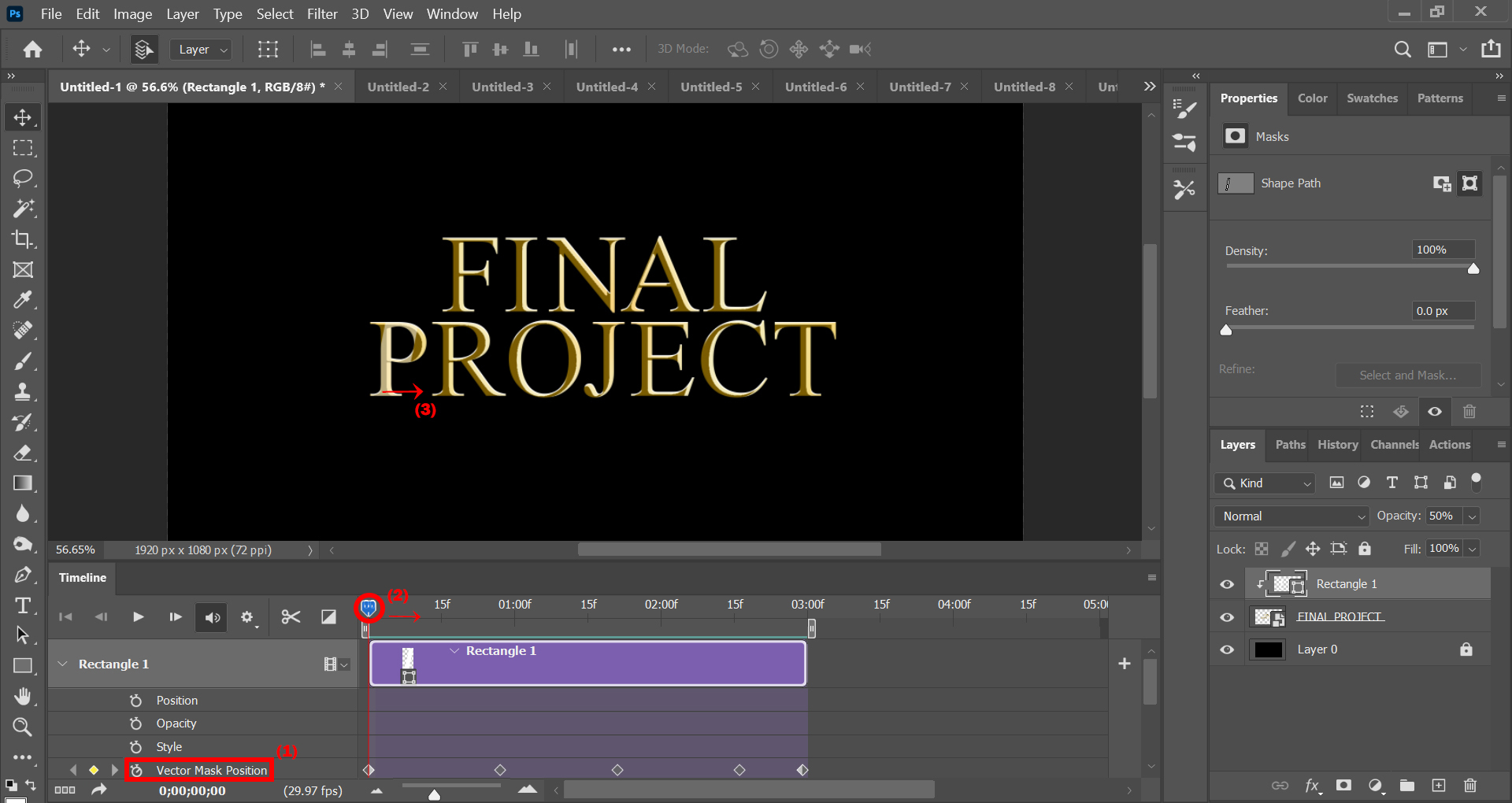
13. Create Video Timeline 해준 후, Rectangle 1 옆의 V 모양 버튼을 눌러 위 사진과 같이 진행해 줍니다. 글로 설명하자면 다음과 같습니다.
(1) Vector Mask Position을 클릭해줍니다. 정확히는 옆의 스톱워치 모양 아이콘을 클릭해줍니다.
(2) 바를 움직여 원하는 위치에 놓아줍니다.
(3) 캔버스 상의 사각형을 원하는 위치에 놓아줍니다.
영상이 끝나는 지점까지 (2), (3)의 과정을 반복해주세요!

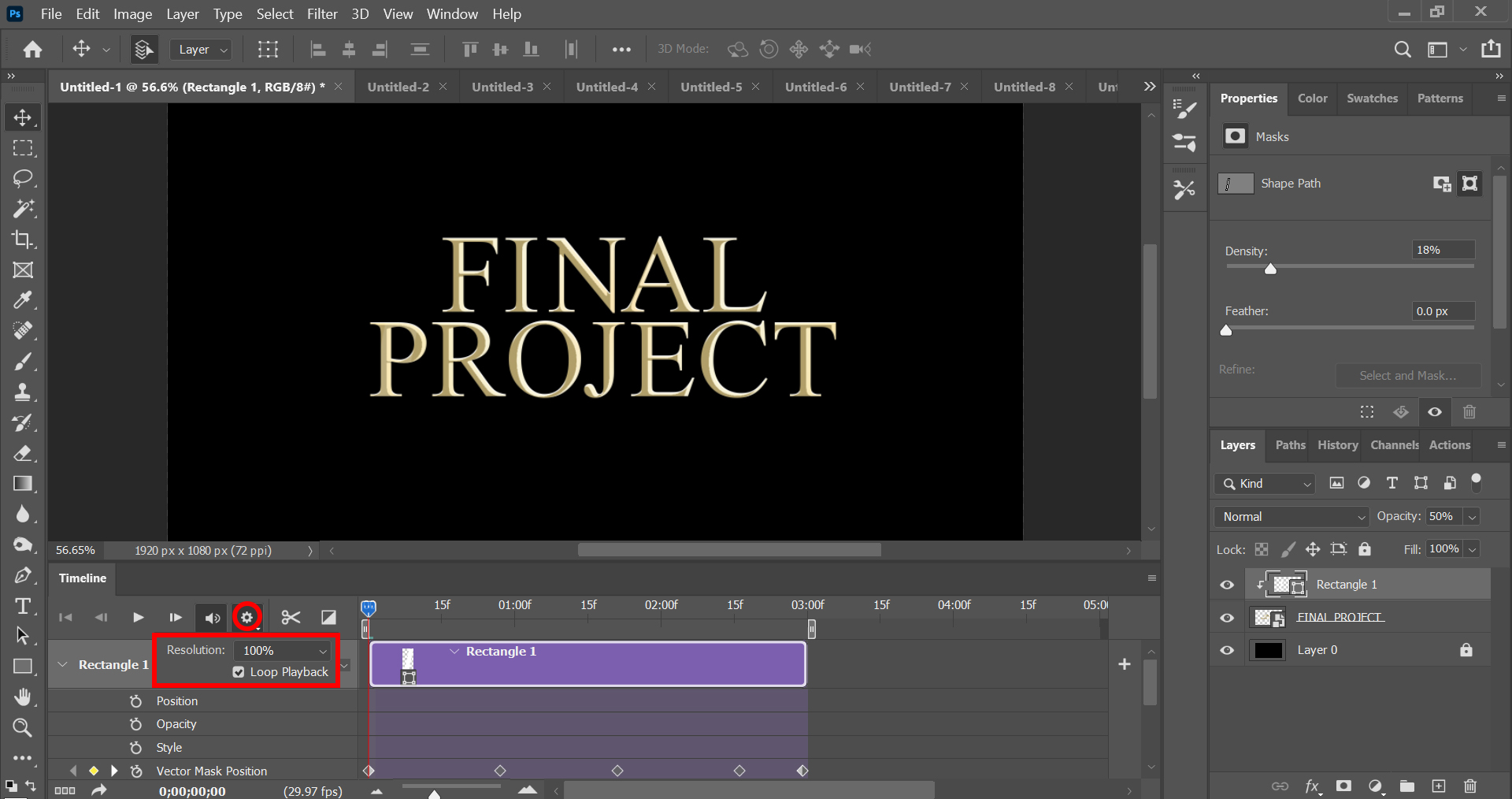
14. 마무리된 후에는 Resolution 100%, Loop Playback 체크해줍니다.

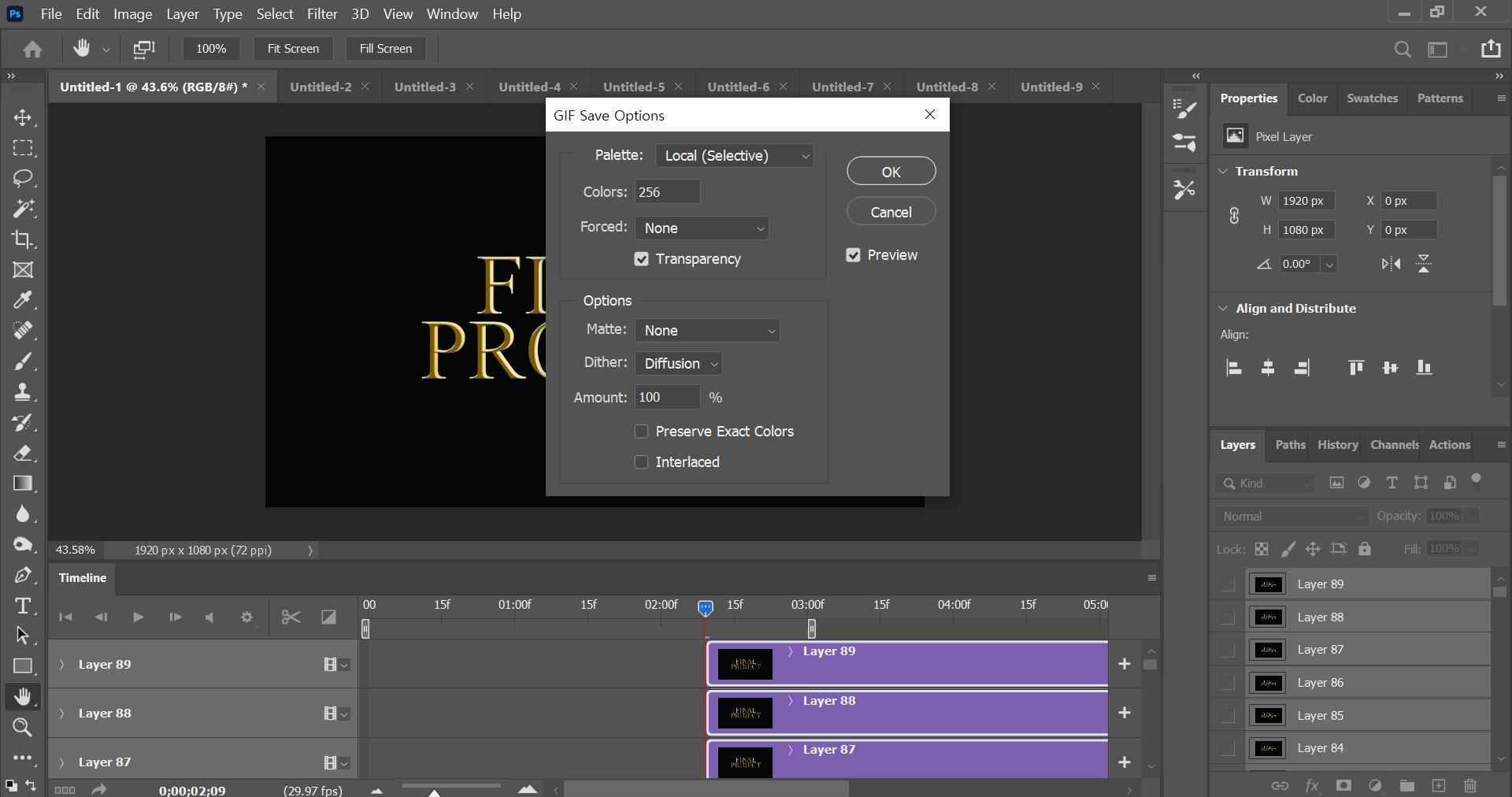
15. 이제 저장해 보겠습니다. File-Save As...에서 파일 형식을 GIF으로 지정한 후 저장 버튼을 눌러줍니다. 그러면 이런 버튼이 뜨는데요, 저는 Amount를 100%로 변경한 후 저장하였습니다.

완성된 모습입니다~
읽어주셔서 감사합니다 'v'
'정보 > 포토샵&일러스트' 카테고리의 다른 글
| [일러스트레이터] 달력 제작하기 (0) | 2022.01.28 |
|---|---|
| [포토샵] 도형 안에 블러 효과 주기 (0) | 2022.01.14 |
| [포토샵] 반짝이는 네온사인 애니메이션 만들기 (0) | 2021.12.30 |
| [정보][포토샵] 언어 변경하기 (0) | 2021.12.24 |
| [포토샵] 흩어지는 이미지 만들기 (0) | 2021.12.24 |





